Click here to see my online UX Design/Research portfolio or keep scrolling down to read more detailed information about projects.
FINAL MAJOR PROJECT | 4 | DESIGN OUTCOME AND FINAL CONSIDERATIONS
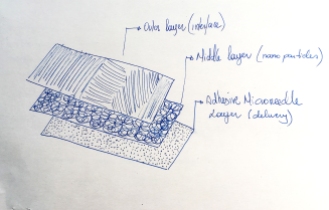
The resulting design principles derived from the artefacts created in the collaborative design session allowed me to come up with a fictional device that responded to the original research question.
“What does the experience of wearing a device that delivers proteins to the body look like, and in which ways does it affect other areas of human life?”



Its physical features were designed to manifest three important aspects:
1. It’s activated when the wearer is comfortable
2. It’s private
3. It’s easily refuelled on-the-go
This outcome is in no way a definitive answer to the research question. It is mostly an example of how the insights of a collaborative design session can be translated into features of technology that need to be considered when designing new devices.
While the project has started with a technologic-centred point of view, it has ended with a design-centred one, where humans are not even in the centre of it, but part of a much larger system that also includes other people, objects and the world itself.
It is these conversations about how technologies can impact our relationships with ourselves and each other that we as designers should be having.
While the excitement about future technology is a great tool to drive ideas and push experimentation, when it comes to the actual design process, it is always people who need to be in its foreground.
FINAL MAJOR PROJECT | 3 | SPECULATIVE CO-DESIGN SESSION
It’s the year 2027, and a new virus appeared. It causes a genetic mutation that impedes whoever is infected from producing digestive enzymes that break down proteins in the stomach. That means that whoever has it cannot eat proteins anymore. While scientists work day and night to find a cure and revert the genetic mutation, this device needs to be designed urgently, because the emergency parenteral nutrition plan being used to combat that is expensive, inconvenient and painful. I, the Head of Insights for Wearables from a biohacking company, have invited 6 designers to collaborate on this project, which is being commissioned by the UN as a top priority one
-
realistic enough that people will acceptit, even if their knowledge is very basic;
-
fictional enough that people will not aguewith it, leaving me, the storyteller/researcher, in control of the narrative;
-
urgent enough that people would get easily immersed on it.
The story was also important not only to set context, but also to justify the constraints of the design, such as “it has to be wearable” and “it has to generate its own electricity”.
Why a co-design workshop?
My main interest is to discover not only what are people’s perceptions and desires in terms of a wearable device for this kind of technology, but also what are the fundamental questions that arise from it.
The workshop
-
a variety of low-fi prototypes with different properties were created;
-
it has raised lively discussions about identity and self-perception, using as basis other experiences they’ve had with devices for healthcare;
-
participants were genuinely involved in the story.
Final Major Project | 2 | Initial Design Explorations
AEIOU Framework
To establish context (especially Users)
Brainstorm & Sketches
Using the knowledge acquired by the desk research and from speaking with specialists, it’s time to materialise ideas.
– What would this device look like?
– How could I wear it?
– What materials could I use?
– How could it function?
Storyboards with possible scenarios of use
Studies of nutrient gloves with different methods of using and reloading
Moodboard
For the third stage of my project, I have ordered some of the objects of the moodboard above, and now I will start writing the objectives, context and scenarios of the user research.
The research will involve investigating perceptions about wearing a piece of garment for the purposes of receiving something inside the body. In order to be relatable, it will be framed into a specific context, which means that the central aspect to frame the research will be the narrative around it.
Final Major Project | 1 | Inquiry & Investigation
Inquiry & Investigation
For my final major project, I wanted to investigate the possibility of augmenting human health with a device that delivers all the nutrition the body needs via a device or system.
The context was twofold: many of today’s health problems our society face are due to bad nutrition and the lack of awareness about its role on human physical and mental well-being; and we are moving towards climate change, a world in which resources will become more scarce over time, hence food will become more expensive. So, what if we didn’t have to worry about that? What if we could be independent from food for nutrition, getting it from a more reliable, worry free source?
Having said that, for the proposal purposes, my research question was:
What does the human experience of embodying a device or system that delivers tailored nutrition at a nano scale look like? In which ways could it enhance human health and wellbeing?
1 – Literature Review
-
Posthumanism
-
Transhumanism
-
Nanotechnology & Nutrition
-
Digestion of macro nutrients in the cellular level
-
Transdermal drug delivery systems
-
Biochemistry
-
Predictions about the future of food production
-
Philosophy of technology
-
Biomaterials
-
Psychology of eating
-
Anthropology of eating
Diagrams and mindmaps from literature review on biochemistry, cellular digestion and nanotechnology
2 – Practice Review
-
Future Foragers, by Dunne & Raby
-
GoatMan, by Thomas Thwaites
-
Amphibio, by June Kamei

3 – Collaboration
MICRO UX – WEEK 8 | PREPARING FINAL PRESENTATION
TEAM: Daniela Navaes | Jing Zhao | Jordy Tam | Nathassha di Pasquale
During our final week of the project we focused on the fine details of the presentation. Our goal was to be highly conceptual and experimental, keeping it short and to the point.
The brief was: To design a product of service that establishes a system of value without relying on financial transactions
Our answer to the brief was: An app that matches people and connects them through the exchange of personal stories, creating a combined narrative that leads to a connection in the real world.
We’ve made two videos, one to be played first and work as a teaser to the second one, the concept video.
After testing successfully the concept with one of the pairs actually meeting, we felt that we needed to tell the story in a human and emotional way, so the concept could come across as clearly as possible. So rather than focusing on only showing a functioning prototype – which we also did -, telling the story through a narrative of two people going through the process felt more powerful.
MICRO UX – WEEK 7 | “PLAYING AI” & TESTING THE CONCEPT
Presenting the concept to Made by Many
On the seventh week of the project we realised we skipped a step that should’ve been done during the initial phase of the prototyping, which was testing the concept in a real life scenario.
So in order to simulate the core functions of the app, we selected two pairs of people amongst our acquaintances that we considered having similar traits: two women and two men. We decided to match same gender people for purposes of allowing them to feel more comfortable.
We then instructed them to do three activities with different levels of personal exposure to be exchanged. The first activity was a voice recording with a relatively impersonal theme, the second was a short video with a slightly more personal theme, and the third, a longer selfie video with a very personal theme.
After each exchange, we’d interview them about their thoughts and feelings about the other person, and asked them to rate the level of closeness they felt towards them after being their stories.

The scale of closeness
The testing went well for the female pair. One of the participants from the male pair has stopped replying, so it didn’t go forward.
So we will be using footage from the two successful participants to make a concept video for the final presentation.
MICRO UX – WEEK 6 | LOW FIDELITY PROTOTYPES
TEAM: Daniela Navaes | Jing Zhao | Jordy Tam | Nathassha di Pasquale
We started the sixth week of the project by designing low-fidelity prototypes to do some testing on the concept and flow. We divided the team members into pairs: one pair would work on two different flows for the assigning of value of the stories and another would do the same for the system of exchange. The reason for that was to test slightly different formats for the same flow and learn what works best and worse for each.
The test consisted in asking people to navigate through the paper prototypes as if they were using the app. Before, after and all throughout we asked them questions about their expectations (before we presented them the concept), perceptions (while navigating) and feelings (comparing their expectations at the beginning with the actual experience). Overall the concept was well received, with again the theme of personal security and the fear of “creeps” being the major concerns. This was a very important part of the process, because watching people using our interface brought very insightful questions and concerns – both related to human behaviour and the interaction itself – we couldn’t have possibly considered.
After that, we’ve analysed the insights to combine the best features of each interface into one flow of wireframes, specifying the objective of each screen, the elements correspondent to each of these objects and the interactions.
After that, our next steps are to speak to Creative Technology Lab to evaluate feasibility of our imagined functions, refine the design and do a final user testing.
MICRO UX – WEEK 5 | CONCEPT DEVELOPMENT
TEAM: Daniela Navaes | Jing Zhao | Jordy Tam | Nathassha di Pasquale

At the beginning of the week, for the mid point presentation, we presented our concept to the Made by Many team. We showed them how the research findings led to the concept of a slow-friending app, in which people would record and assign value to stories about themselves in order to exchange them and hopefully create a real connection with someone. The concept was presented via a role-play (picture above), and the justifications through a slides presentation.
In addition to show exactly how our concept emerged from our research findings, we also deemed important to keep three questions in mind while developing this idea.
1- How can we create a trustworthy system that helps protect its users from hacking, scamming and identity fraud? (financial system identity verification)
2- How can we secure our users’ data from being abused and unethically traded by other apps and services? (transparency in the terms and conditions)
3- How can we make the app in a way that it starts in the digital, but ultimately leads to people connecting in the real world?

Competitors analysis
The first thing we decided to do was a thorough analysis of other apps that have as a goal to connect other people. The apps chosen were Friender, Bumble BFF, Slowly and Hey!Vina. We did this in order to analyse their structure and interactive flow to identify opportunities and things we would like to do better. We didn’t find another app that had a similar concept as ours.
Storyboards – Speed Dating
Then we did some storyboards with our concept (plus an absurd idea) and through the method of speed dating we’ve approached some people in order to get some perspective on what is their take on it. We also asked them specific questions about their habits and feelings about making new friends. We analysed the results categorising their responses into three categories: what they say they do, what they say they feel and what they think.
Framework – Structuring the Interface
Then, through a framework, we rearranged our findings to find design opportunities and start structuring our interface. It helps to define functions and features, define priorities and the task flow. Because we are working on a Micro level, even though we thought about the whole user journey through the app, we decided to focus only the value assignment and the exchange process of the experience.

Experience Map
Next week we will design some of the screens and through low fidelity prototypes test the interactions.
MICRO UX – WEEK 4 | Findings from physical model
TEAM: Daniela Navaes | Jing Zhao | Jordy Tam | Nathassha di Pasquale
Prototype testing
On the fourth week of the project we had participants playing the game to get feedback.
Data protection cards designed by participants
After the game was finished, we asked participants to design their own “data protection card”, to see what kind of behaviours they’d associate with data ownership and what kind of data they supposedly value the most. The above pictures are some of them.
The findings from the overall experience pretty much showed that when it comes to having their data shared between companies, people are conformed and feel powerless. That means that even though they said they would protect their data and even exchange it if they could, there is no urgent desire to stop this from happening. In fact, many told us that they are happy to exchange their data if they know they’d get something of value in return.
And again, just as the first experiment showed, the only kind of data that people really care about protecting is that related to memories, stories and relationships with other people.
Ideation process
We then extracted the insights from the participants through transcripts of the game and form their designed data protection cards. We identified the main themes and keywords and used them as guides to our ideation process.
A new recycling system, a data vending machines, a system for cleaning the Pacific’s plastic island and a new dating app were some of the ideas brewed.
The final chosen concept is of the bubble diary app, which will be presented to Made by Many at the midpoint presentation next Monday.